Webdesign für mobile Geräte?
Was kann, soll, muss Webdesign für mobile Geräte leisten?
Die Anzahl der Nutzung des Internets über das Smartphone, Handy oder Tablet, ist in den letzten Jahren explodiert. Schon längst sind die Aufrufe von Webseiten über mobile Geräte deutlich in der Überzahl. Also muss die Frage nicht lauten, brauchen wir mobile Webseiten. Es muss heißen: „wann stellen wir um auf Webdesign für mobile Geräte?“
Der Mensch ist bequem. Online noch viel bequemer 😉 So viele, vor allem große Anbieter haben im Internet bereits Webdesign für mobile Geräte im Einsatz. Wenn Ihre Kunden das bei Ihren Mitbewerbern sehen, während bei Ihnen die Benutzung Ihrer Webseiten auf dem Smartphone noch immer ein Greul ist… So schnell können Sie gar nicht handeln, wie die Kunden dann ständig auf deren Seiten unterwegs sind. Und dann ist es nur eine Frage der Zeit!
Was macht eine mobile Webseite aus?
In der Anfangszeit, bei uns in Deutschland erst um 2009 rum, machten nur große Konzerne extra Seiten für Handys. Der Aufwand war riesengroß und die Ergebnisse dürftig. Denn es gab noch wenig Erfahrung in der Gestaltung von solch kleinen Seiten. Aber dann kam eine Technologie die zunächst belächelt, dann verteufelt wurde. Aber die hat sich durchgesetzt. Der Ansatz war ganz einfach wie zukunftsweisend. Modernes Webdesign muss auf allen Geräten so funktionieren, dass eine dem gerät übliche Navigation und Darstellung der Inhalte gewährleistet ist. Dafür gab es dann auch einen englischen Namen (was sonst):
Responsive Webdesign
Um Responsive zu erklären bemühte man sich oft dem schönen Bild eines Stars vor großem Publikum. Wenn dieser seine Arme ausstreckt und nach links bewegt, macht das Publikum sofort und intuitiv mit. Nach rechts das selbe. Das Publikum folgt also dem Star auf der Bühne. So in etwa verhält es sich mit Responsive Webdesign. Die Webseiten folgen dem User auf das jeweilige Gerät. Und auch wenn die Inhalte zumindest zu Beginn, immer identisch waren, die Darstellung kann sich extrem unterscheiden. Das ist die Stärke un zu gleich die Schwäche von Webdesign für mobile Geräte mit Responsive-Technologie.
Die Stärken
- Inhalte müssen nur einmal erstellt und gepflegt werden
- Alle, wirklich alle Geräte können die Inhalte darstellen.
- Keine mehrfache Programmierung also keinen mehrfachen Kosten
Die Schwächen
- Wie die Gestaltungselemente angeordnet sind, lässt sich nur begrenzt vorhersagen
- Um fehlerfrei für jedwedes Gerät zu funktionieren wesentlich aufwendiger
Was kostet Webdesign für mobile Geräte?
Bei großen Konzernen die meist dazu tendieren alt hergebrachte Werbeagenturen zu beauftragen, sind die Kosten der Anpassung des gewünschten Designs oft astronomisch. Wenn die Agentur moderne Internettechnologien, -Sehgewohnheiten und -Erwartungen von Benutzern im Internet nicht wirklich von der Pike auf gelernt hat geht das in der Regel erst fünfstellig los.
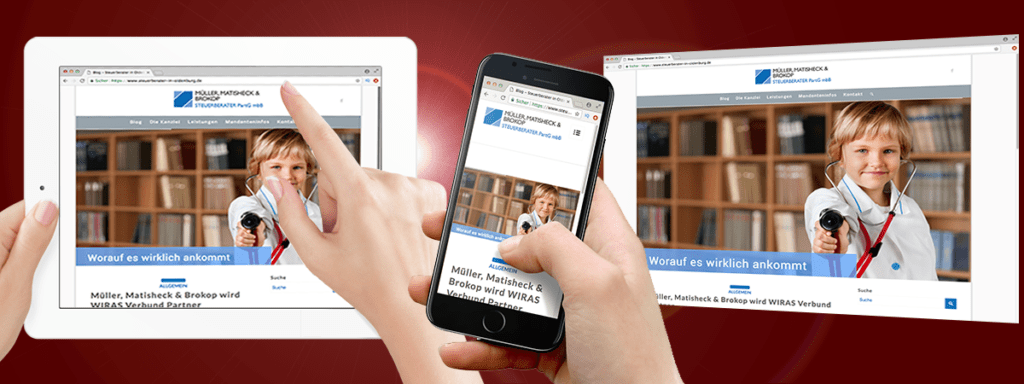
Für KMU sind mit Budegts zwischen 5 und 8000 EUR Top Ergebnisse zu erreichen. Darunter gilt dann die Devise, wie viel brauch ich, auf was kann ich verzichten. Wie Beispiel-Bild ganz oben, eine Webseite inklusive Blog. So etwas lässt sich für eine Steuerkanzlei mit 10-20 Angestellten, zwischen 2000 und 4500 EUR sehr gut realisieren.
Kleinere Unternehmen mit geringem Budget, müssen sich dann entscheiden was am Wichtigsten ist. Soll die Webseite ein Aushängeschild sein. Soll sie über Suchmaschinen gut auffindbar sein. Ist es gewünscht, dass die Webseite den Kunden bereits anschaulich zeigt wie man Probleme für sie lösen wird, oder soll das nur erzählt werden? Denn wenn es nur erzählt wird, werden Neukunden das lediglich als Behauptung wahrnehmen. Soll die Webseite mit Ihrer Facebook-Seite interagieren? Muss Ihr Imagefilm dort integriert werden?
Wenn man auf all das verzichten kann und nur etwas haben möchte auf das man telefonisch oder in E-mails verweisen kann, genügt manchmal bereits ein so genannter One-Pager. Natürlich auch der mit Webdesign für mobile Geräte 😉 So etwas startet dann bereits ab 650€. Allerdings dann ohne Suchmaschinenoptimierung oder Erstellung von Fotos und nur mit sehr wenig beschreibenden Textinhalten.
Wenn Sie also konkrete Vorstellungen haben und womöglich einiges an Zusatzleistungen benötigen, geht nichts über eine persönliche Beratung! Nur so können Sie sicherstellen, dass die Neuerstellung von oder Umstellung auf Webdesign für mobile Geräte Ihnen die Vorteile bringt die Sie erwarten.